Vue使用中的小技巧(2)
2024-05-01 分类: 网站建设
在 Vue 的使用过程中会遇到各种场景,当普通使用时觉得没什么,但是或许优化一下可以更高效、更优美地进行开发。接下来就由成都网站制作工程师分享日常开发用到的小技巧。
1.全局过滤器注册
1.1 一般情况
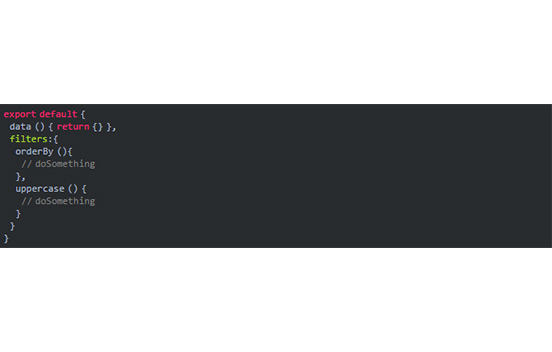
官方注册过滤器的方式:

但是对我们做项目来说,大部分的过滤器是要全局使用的,不会每每用到就在组件里面去写,抽成全局的会更好些。官方注册全局的方式:

1.2 优化
我们可以抽出到独立文件,然后使用 Object.keys 在 main.js 入口统一注册:
/src/common/filters.js

/src/main.js

然后在其他的 .vue 文件中就可愉快地使用这些我们定义好的全局过滤器了。

2.不同路由的组件复用
2.1场景还原
当某个场景中 vue-router从/post-page/a,跳转到 /post-page/b。然后我们惊人地发现,页面跳转后数据竟然没更新?!原因是 vue-router "智能的"发现这是同一个组件,然后它就决定要复用这个组件,所以你在 created 函数里写的方法压根就没执行。通常的解决方案是监听 $route 的变化来初始化数据,如下:

2.2 优化
为了实现这样的效果可以给 router-view添加一个不同的 key,这样即使是公用组件,只要 url 变化了,就一定会重新创建这个组件。

还可以在其后加 ++newDate()时间戳,保证独一无二。
如果组件被放在 中的话,可以把获取新数据的方法放在 activated 钩子,代替原来在 created、mounted 钩子中获取数据的任务。
以上关于Vue 使用中的小技巧属成都网站制作工程师的个人观点,大家如果对此有着不同的见解,可以关注公众号“创新互联”给我留言,大家可以交流一下自己的心德体会,共同学习进步。
网页题目:Vue使用中的小技巧(2)
网站URL:https://www.cdcxhl.com/news11/327211.html
成都网站建设公司_创新互联,为您提供网站维护、云服务器、面包屑导航、做网站、建站公司、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站排名不稳定的分析及解决方案 2024-05-01
- 微成都网站建设之网站更新功能发掘 2024-05-01
- 成都网络外包:网络营销服务都有哪些? 2024-05-01
- 侦探式股权激励让员工与成都互联网企业成为“利益共同体” 2024-05-01
- 关于做网站,不知道你就out了! 2024-05-01
- 如何展望SNS网站未来的发展道路 2024-05-01
- 企业网站制作改版中会遇到的问题? 2024-05-01

- 成都做网站之如何设计好网站底部(二) 2024-05-01
- 网站改版需要注意的地方 2024-05-01
- 四川网站建设能为客户提供哪些服务 2024-05-01
- 企业建设一个好网站的重要性 2024-05-01
- 域名京客网助合肥固泰自动化启用固泰自动化.中文域名 2024-05-01
- 合肥网站建设公司:教你优化网站内容和布局 2024-05-01
- 分享怎样阻止个人信息在百度中发布的方法 2024-05-01
- 上才艺!网站闭站保护的五个问答 2024-05-01
- 宁波企业网站建设|把简单的事做复杂,把复杂的事说简单 2024-05-01
- 如何轻松“玩转”成都360度全景展示? 2024-05-01
- 企业网站建设—企业网站建设中容易被忽视哪些的问题?(沧州企业网站建设) 2024-05-01
- 在成都做网站制作有哪些注意事项? 2024-05-01